CSS系列-7.CSS中的margin重叠
margin重叠的条件
- float为none
- block元素(不包括inline-block, absolute, float)
- 只发生在垂直方向上
margin重叠的几种情况
1.兄弟
1 | <div class="parent"> |
1 | .child{ |

2.父子 子明明有上margin但是没体现出来
1 | .parent{ |

条件
相对比相邻兄弟元素margin重叠来说,父子级margin重叠需要满足以下几个条件(以margin-top重叠为例):
- 父元素不是BFC元素
- 父元素没有padding-top值
- 父元素没有border-top值
- 父元素和第一个子元素之间没有inline元素分隔
1 | .child{ |

把父级改为BFC的话, 可见父子直接的margin回来了.
3.空的block 可以看出来margin 20px上下 没有撑开
1 | <div class="box"> |
1 | .box{ |

出现可以直接控制是否要重叠的新属性1
-webkit-margin-collapse: <collapse>(默认重叠) | <discard>(取消) | <separate>(分隔)
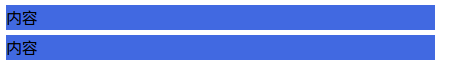
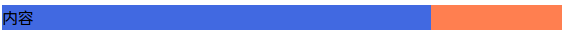
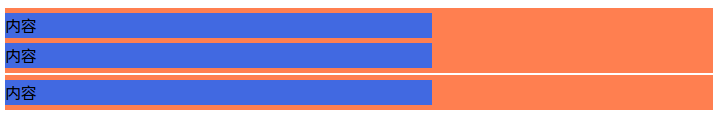
需要注意的是: 身处两个不同BFC的元素margin不重叠(两个蓝色内容块), 但是两个外层BFC(两个桔黄色块直接的margin还是重叠的)
